Project description
Science thrives on interaction — both physical and digital. To bring this ethos to life, the Cranbrook Institute sought to create an interactive kiosk experience, allowing visitors to explore the vibrant and diverse ecosystems of Michigan’s Great Lakes.
The vision? An interactive exhibit where visitors can:
-
Dive beneath the surface of the Great Lakes to discover their rich aquatic life;
-
Interact with animated 3D fish and other aquatic creatures through a real-time, 3D-rendered simulation;
-
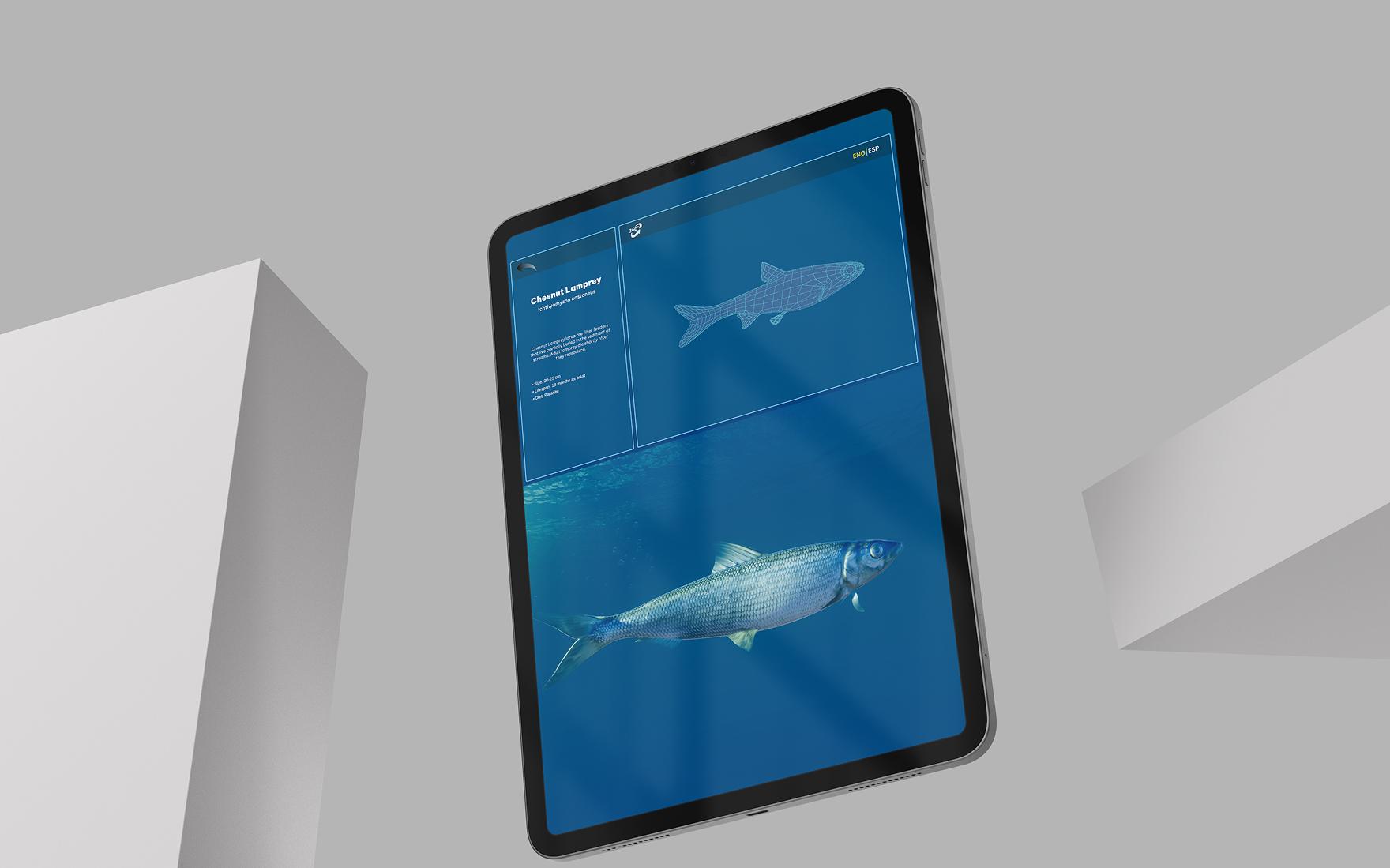
Use an interactive touch-screen kiosk to select specific species or groups of fish and explore detailed, educational information;
-
Engage in guided learning sessions led by instructors using the kiosk’s control panel.
The project was already in motion when unexpected challenges left the institute’s vendor unable to proceed. Cranbrook turned to Vention, a trusted Unity development partner, to transform their concept into an engaging, interactive exhibit.
Within a tight timeline, we assembled a dedicated team of six specialists in Unity development, design, and testing, ensuring a seamless transition and delivering the project successfully.

Our solution
The application we developed consists of two screens:
-
An interactive touch-screen kiosk where users can select a lake on a map, navigate through different layers, and customize how fish are displayed;
-
A display module that animates the aquatic life from the selected lake.
The first part of the solution focuses on intuitive navigation across the lakes and their aquatic inhabitants. To ensure a seamless and engaging user experience, we designed a master control screen for the Unity-based app. Using this interface, users can:
-
Select a lake to explore;
-
Choose specific layers, such as shore, open water, or bottom;
-
Pick a fish to observe in detail.
Given the exhibition’s format, we designed the navigation mechanics and UI specifically for tablets, making it easy to hand off to visitors at the client’s stand. Still, the Unity-based app is equally compatible with PCs for broader usability.
Cranbrook Institute of Science provided a collection of models to include in the app. However, we needed to address two significant challenges:
-
Low-quality textures on the provided models;
-
Models were static and lacked the dynamism to captivate an event audience.
To overcome these issues:
-
Our team rigged and animated each model, ensuring the fish displayed natural behavior;
-
We enhanced some models for realism, such as adding a damaged fin to reflect a fish’s competitive survival instincts;
-
Background assets were added to create more immersive and lively scenes.
For low-resolution textures, we used Deep Image AI to efficiently upscale them, ensuring sharp, high-quality visuals that maintained clarity even on large screens — all while keeping costs manageable for the client.
In addition, the control screen features information cards about the subject currently being observed. These cards provide details such as general living conditions for the fish, maximum size it can grow, average lifespan, and typical diet.
Key stats
months to develop the whole solution
Vention team members
aquatic animals across 5 lakes animated and described
Our Unity experts are here to help.
Results
In just three months, we delivered a fully functional Unity-based solution, complete with rigorous quality control. With this Unity-based application, Cranbrook is fully prepared for the exhibition and future opportunities to showcase local heritage — anytime, anywhere.
Beyond completing the project, the Vention team provided a roadmap for future enhancements, such as adding custom logos for special events, ensuring the exhibit remains flexible and captivating for years to come. The best part? Cranbrook now has a trusted partner to turn to for future projects, empowering them to think bigger and achieve outstanding results.

Tech stack
Engine
Unity
UI/UX
Figma
3D & motion design
Blender





