
The pros and cons of single page applications (SPAs)
Single page applications (SPAs) are now a must-have for tech titans like Google, Twitter, Trello, and Meta. By transitioning their legacy sites and applications from multi-page applications (MPAs) to SPAs, these industry leaders enjoy greater efficiency while delivering a better experience to their users.
Does that mean SPAs are right for your site? Not necessarily. Here’s a quick guide to what you need to keep in mind when making a choice between the two.
MPAs and SPAs: What’s the difference?
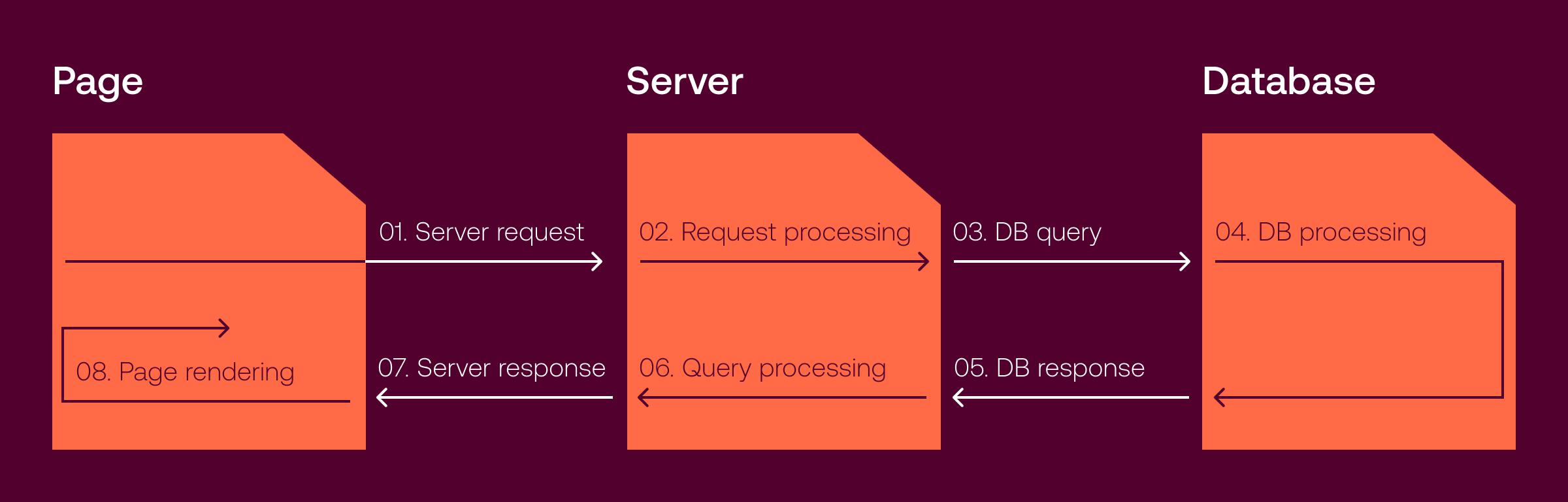
Traditional websites rely on MPAs: They’re based on a standard homepage/index and a menu with links to other pages. When a new link is clicked, a request is sent to the server to download a new HTML page. Data elements, graphics, and other information are pulled from the database and then returned to the client-facing website where the page is rendered.
Every time a user accesses a new page, this process is triggered — sometimes requiring slow load times that madden users.

But with a single page application, data is presented to the user dynamically as they scroll through and interact with the site. That’s thanks to JavaScript, which runs inside the browser and requires no page reloads and no additional wait time since the content is downloaded automatically. Since developers can implement more advanced features with SPAs because everything is downloaded upfront, SPAs can make for a better user experience.

Frameworks for SPA development
Now that we know how SPA works and what frameworks it relies on, the question remains: What framework should you choose for SPA development? Of course, the answer depends on your project goals, scope, and engineers’ preferences, not to mention resources.
Here’s the lowdown on the most popular ones:
AngularJS
Developed by Google, AngularJS is renowned among developers for its speed, simplicity, and high performance. It’s one of the most popular frameworks for developing client-side applications, and it provides DOM (Document Object Model) rendering and data binding features. When developers use DOM API, they can easily remove or add HTML elements and perform various manipulations with DOM elements for different purposes.
ReactJS
ReactJS is developed by Facebook, and it’s known for being more of a library than a framework. It’s usually used for user interface (UI) apps and includes DOM rendering as AngularJS. Due to stand-alone libraries, React JS makes response time fast, and the UI updates without going back to the server.
Vue.js
Vue.js is a good choice for web application development, and it’s used for mobile game development as well. But engineers also choose this framework for building SPA as it has such features as reactive two-way data binding, MVVM (Model–View–Viewmodel) software design architecture, and flexibility with third-party integrations.
BackBoneJS
BackBoneJS offers an open-source library with more than 100 extensions for building SPAs with well-structured formats. As its work is based on MVP (Model–View–Presenter) architecture, BackBoneJS provides developers the opportunity to incorporate models, views, events, and routers to create meaningful sections in source code. Airbnb, Sony Entertainment, and SoundCloud use this framework for their applications.
EmberJS
EmberJS applications such as Twitch, Playstation, LinkedIn, and Apple Music work as single page applications. The framework is based on the JavaScript language and offers templates and default configurations to enhance the developing practices. For example, Ember Addons provide easy third-party integrations, adaptable UI architecture, and easy testing and deployment of web apps.
The advantages of SPAs
Speaking of the advantages of SPAs, sites with single page applications are more efficient in terms of processing, they can cost less than traditional MPA sites, and they demand less time from developers because they can use repetitive layouts and act as “content on demand” apps.
Here are some other considerations:
1. General speed
MPAs constantly send server requests that are then processed as a database query. The database responds, the server processes the query, and ultimately the pages are rendered. That’s a lot of patty-caking that slows down page loads.
SPA sites, on the other hand, download everything up front, so the back and forth is eliminated; new information is loaded as a single page rather than as a process that requires requesting more HTML pages within the site architecture. Higher speed and efficiency are achieved with the help of JSON; the end result is instant access to all features and functions of the site with no delay.
Also, sometimes it’s faster to navigate among pages with an SPA due to caching (more on that below) and minimized data volumes. Only the required data is transmitted back and forth; even if a user needs the uploaded data, the application will download just the missing parts. So, the whole process is quicker compared with MPAs that load pages at every request.
2. Caching capabilities
SPAs request data from the server just one time, upon initial download, so caching works better; if a user has a poor internet connection, site data can be accessed with the server when the connection improves.
Also, even if the SPA is a landing page and the browser downloads the data only once, at some point it will check to see if the cached data has changed or not. When something changes, an application retrieves it asynchronously.
3. UX
Single page applications also provide a better overall user experience. With an MPA, users have to click through links and menus to get the information they’re looking for, but with an SPA, the user just has to scroll. This feature makes SPAs particularly well-suited to mobile environments.
Moreover, with an SPA, a user can access a page even with a poor internet connection, and it’s generally easier to interact with an SPA from any device. Without the need for a page refresh, the experience is continuous, and navigation is faster overall because page elements are reused.
The disadvantages of SPAs
Efficient though they are, SPAs aren’t a perfect fit for every situation.
1. Slowness under some circumstances
With SPAs, initial loading lasts longer because the JS volume is significantly bigger. Moreover, a mobile browser can significantly slow down app loading as it needs to parse and interpret the JavaScript data — especially when the smartphone’s processor isn’t powerful.
2. Compromised search engine optimization
Having a single page rather than multiple pages can hurt your SEO, as search engine crawls have to deal with JavaScript instead of HTML (the format they’re more familiar with). Right now, only Googlebot (Google’s web crawling software) can render JS pages (as opposed to Bing or Yahoo), but that doesn’t mean you can’t achieve good rendering with SPA; it’s just a little bit trickier.
To reduce SEO friction, you can use such techniques as server-side rendering, isomorphic JS, pre-rendering, or feature detection.
3. Website stats
Another challenge: SPAs affect the accuracy and usefulness of website traffic metrics. SPAs can make it difficult to discern which pages or content are the most popular given that you only have one page — there aren’t other pages to compare it to. Google Analytics, for example, tracks data on each page downloaded from a site.
If you want to track the activity on an SPA, you need to configure the default Google Analytics tag manually to track the page views on an SPA.
4. No way back
Finally, internet users tend to repeatedly hit the “back” button when browsing a website. With a single page application, going back removes them from the app or site completely, which is obviously frustrating and even a deal-killer for users.
There are workarounds, if you’re willing to build a complex SPA, and it’s even possible to build a landing page SPA in which ‘back’ works. But that, some would argue, defeats one of the primary purposes of SPAs: simplicity.

Single page application examples
Even if you haven’t fully understood the mechanics of SPAs, they’ve likely been sitting under your nose with apps you use on a daily basis.
An online entertaining and streaming platform Netflix is built on the React framework, so delays don’t interfere with the user’s viewing experience. With an SPA approach, Netflix can stream a huge quantity of data to simultaneous platform users. Netflix loads new data just in the browser when a viewer makes a new request, hence its speed.
Gmail is a single-page application — meaning you don’t need to reload the page when clicking the messages in your inbox. As all the data is loaded from the server at once. Same with Google Calendar and Drive.
The online writing assistant Grammarly checks your grammar and spelling in real time largely thanks to AI, because of the advanced functionality of SAP, and because it’s built on a Vue.js framework. As a result, a user can receive Grammarly real-time suggestions directly on the Google Doc to make their writing clear, correct, and understandable.
As an SPA, Uber provides two user interface versions — one for drivers and one for passengers — in which both can see real-time updates such as points on a map, costs, account data, and driving time.
As the user navigates Spotify, one of the world's largest SPA streaming music platforms, content loads dynamically and lets users choose, listen to, and search for favorite songs, playlists, and albums.
Similar to Spotify, Airbnb shares an unlimited number of apartments in any location. The functionality of SPA makes the rental experience of millions of users seamless and speedy.
One final note: If you’re looking into SPAs and your users tend to access your app across different types of devices, then you might want to consider PWAs (Progressive Web Apps). They’re similar to SPAs and provide a smooth UX experience that’s closer to a mobile native app, and they can work offline.
As Anton Niakrasau, one of our frontend web app developers, states, “The future of SPAs lies in the transition to the server and progressive web apps that are faster and often easier to maintain and update than SPAs.”